Saturday, July 26, 2014
"The Stacks" new hub building construction
Humble beginnings but you gotta start somewhere...
I've extended the walls up and are preparing to join the vertexes above the doors.
The cube on the right is the doorway size. I need it to be consistent.
This will need to be exported to UE4 and viewed in the Rift constantly. The proportions of the building are tight. This will likely need to be deeper like a lego modular building. The original cg artist's primary goal was to replicate the look of the building. Heights of the doors were inconsistent among other things.
I wanted my steps to be realistic so I read up on how to build real stairs and created a spreadsheet calculator to build them. I realize there must be a plugin for this but it was a good exercise to understand how it is done.
Here are the finished entry steps:
With the spreadsheet it took about 2 minutes to build the top 2 steps.
I finished the steps, added an interior wall and floor for the left entrance. Now to add collision and bring it into UE4 for scale assessment.
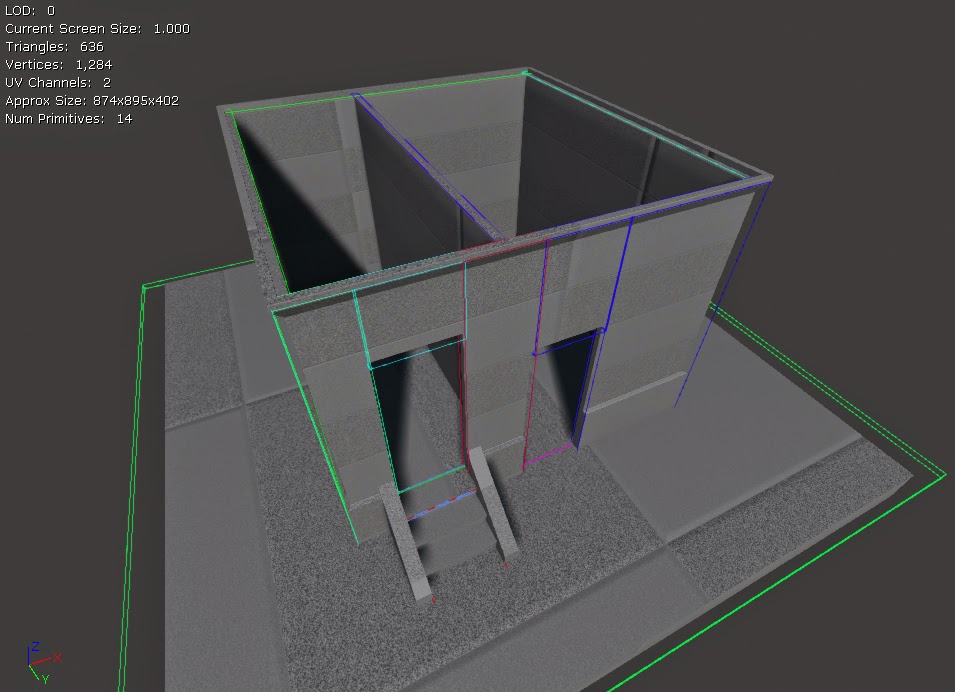
Here is the collision. 13 collision meshes so far...
Well, getting this bugger into UE4 was a total suck fest. I learned a few things:
1. You need to create a UV map. I think you also need a light map. I did both at the same time. If you don't the object is black.
2. The new fbx binary export does not support multiple collision meshes. Totally annoying. You have to use "fbx 6.1 ascii".
I've got to figure out a better workflow. There seems to be a dozen new hurdles getting meshes from blender into UE4.
So, here is the building with collision in UE4:
I added it to the sample map and added a door. I like the proportion of the door but it is too short. I scaled it to fit the door opening and then scale the building along the X axis until the opening matched the door:
I now know the correct scaling for the openings is 1.140137 (they need to be that much wider).
Ignore the crappy look of the material. I have not properly UV mapped the mesh. I just wanted to get a sense of scale.
Here is what it looks like in the rift:
UE4 does not do a good job with a lot of things when you view it in stereo. Normals looks weird, reflections are bad, anti-aliasing is nasty, lens flare is annoying. I had to turn that stuff off and find a material with minimal reflections so it looked good.
...
I've decided the left portion of the building is a staircase. I've built 1 flight of stairs. I fought with the scale until it felt right. The doors are way too big but the space and the stairs feels good.
I wasn't happy with the building. It was just too tall.
1. I shortened the height
2. I removed a step from the staircase and shrunk the height of all steps.
3. I made the stair landings equal size
Once I'm happy with it I will add the rails. Something like this:
I figured out how to drop the height by 2 more steps. I added 2 more stories of steps to visualize the total building height. The height will be driven by the stairs.
first flight = 14 steps + 3 outside
second & third flights = 16 steps
Designing objects for VR is very hard because it has to have the perfect proportions inside the rift. In real life, 8 steps comes to eye level. I've got it doing the exact same thing in the rift so the steps are perfect. At the same time I have to make the building look like the artwork as much as possible. The building was never designed to be used so it is quite challenging.
Just having a little fun before I add the windows and top floors...
Add added the second floor and some windows. I tried my best to pick the best window proportions that matched the art and would work with the interior. I had to move the first floor window close to the door to work with the staircase. I flipped the staircase along the x axis to allow a window to work along the side.
Third floor basics in place:
I added the balcony, floors, stairwell walls and doorways for the 2nd and 3rd floors. That actually took a while...
I added the roof and created an arched window cut out. The cut out is positioned to cut the first window from the roof.
View from within UE4:
View from within Rift:
That's enough for tonight.
Friday, July 25, 2014
Inspiration
I'm going to do a bit of work on the UE4 Stacks this weekend.
I browsed the crap out of Pintrest and put together some images that inspire me. Every image I look at I ask the question: How cool would this be in the rift?
I think these 6 images would make great Rift experiences:
I browsed the crap out of Pintrest and put together some images that inspire me. Every image I look at I ask the question: How cool would this be in the rift?
I think these 6 images would make great Rift experiences:
Building a seamless texture
I thought I'd take one of the images I found on pintrest and make it tile.
Creating great looking seamless textures is no easy matter.
step 2 : even out color and remove more red/dark patches
If I want this thing to tile I needed to remove the yellow and red patches.
I create copies of the image and flip them vertically & horizontally to create more variation.
I am always cloning 100% hard. Soft edges can also ruin a texture.
That last adjustment make the image too noisy.
I will need to remove some of the bumps and ridges
Step 3 : rework to remove noise
I chose a square portion of this texture, used the offset filter and went to
Creating great looking seamless textures is no easy matter.
original
step 1: remove dark & red patches
I have to be very careful to not lose any of the wonderful detail of this texture.
If you aren't careful, cloning can quickly destroy a texture.
I want to minimal adjustments to the image to get it to tile nicely
step 2 : even out color and remove more red/dark patches
If I want this thing to tile I needed to remove the yellow and red patches.
I create copies of the image and flip them vertically & horizontally to create more variation.
I am always cloning 100% hard. Soft edges can also ruin a texture.
That last adjustment make the image too noisy.
I will need to remove some of the bumps and ridges
Step 3 : rework to remove noise
I chose a square portion of this texture, used the offset filter and went to
work on making it seamless.
Tuesday, July 22, 2014
Drawn Textures Are Awesome
I just spent the last hour "binging" on drawn textures and artwork on Pininterest:
http://www.pinterest.com/seanrforeman/textures/
Here is a sample texture:
From this URL:
http://www.polycount.com/forum/showthread.php?t=105322
Just for fun I brought it into crazy bump:
I then imported the resulting crazy bump images into UE4 and built a quick material.
Material Preview in UE4:
Here is the result in-game:
That looks really great.
http://www.pinterest.com/seanrforeman/textures/
Here is a sample texture:
From this URL:
http://www.polycount.com/forum/showthread.php?t=105322
Just for fun I brought it into crazy bump:
I then imported the resulting crazy bump images into UE4 and built a quick material.
Material Preview in UE4:
Here is the result in-game:
That looks really great.
Amazing 3D architecture : my next project
Pininterest : Anthorax : Environment
I stumbled on this site yesterday and it blew my mind:
http://www.pinterest.com/Anthorax/environment/
I wanted my new version of the stacks to be floating on islands. I was going to start working on rebuilding Tuscany until I saw this building yesterday. It is created by Tove Bergqvist.
Here is the mesh:
Here is the original art by Charléne Le Scanff:
It comes from this post:
http://www.polycount.com/forum/showthread.php?t=122775
I've dabbled in drawing and I lean towards the cartoonish style that this building uses.
I am building that instead of Tuscany. What I would like to do is make it so the building can age based on a parameter. I could have a variety of looks for it from pristine to even worse than this image.
I also picked up this month's 3d creative and it has amazing article on game material creation using photoshop:
I'm a long time Photoshop user and I need to better leverage my skills there. I used to teach small classes on it for a local photography group.
I'm going to finish my blog entry on multi-texture materials, replicate the 3d creative tutorial and then start work on the building. I'd love to have it ready for the Oculus conference (if I get an invite) along with a rebuild of one of the parts of the stacks floating above it.
I stumbled on this site yesterday and it blew my mind:
http://www.pinterest.com/Anthorax/environment/
I wanted my new version of the stacks to be floating on islands. I was going to start working on rebuilding Tuscany until I saw this building yesterday. It is created by Tove Bergqvist.
Here is the mesh:
Here is the original art by Charléne Le Scanff:
It comes from this post:
http://www.polycount.com/forum/showthread.php?t=122775
I've dabbled in drawing and I lean towards the cartoonish style that this building uses.
I am building that instead of Tuscany. What I would like to do is make it so the building can age based on a parameter. I could have a variety of looks for it from pristine to even worse than this image.
I also picked up this month's 3d creative and it has amazing article on game material creation using photoshop:
I'm a long time Photoshop user and I need to better leverage my skills there. I used to teach small classes on it for a local photography group.
I'm going to finish my blog entry on multi-texture materials, replicate the 3d creative tutorial and then start work on the building. I'd love to have it ready for the Oculus conference (if I get an invite) along with a rebuild of one of the parts of the stacks floating above it.
Sunday, July 20, 2014
The Stacks t-shirt
I thought I'd make a t-shirt for my game "The Stacks".
Here is a preview of it:
You can find it here:
http://www.zazzle.com/oculus_rift_the_stacks_game_t_shirt-235035424055673749
Here are the images I used:
Here is a preview of it:
You can find it here:
http://www.zazzle.com/oculus_rift_the_stacks_game_t_shirt-235035424055673749
Here are the images I used:
Friday, July 18, 2014
Multi-Texture Materials in UE4
Multi-Texture Materials in UE4
Although Epic does a great job explaining material construction, they don't clearly explain the different ways to apply multiple textures to a mesh. This has been a source of confusion for me since moving from UDK3 to UE4.
After spending a month watching UE4 material tutorials, building sample scenes and using Substance Designer, I think I have a handle on the 4 approaches. I will be fleshing out this blog entry with details on how to do each approach. I will provide examples, show the results in UE4 and discuss the pros & cons of each approach.
I use blender for 3D modeling. These same tactics apply to other tools like 3D Studio Max.
----------------------------------------------------------------------------------------------------------------
Approach 1: Mapping multiple textures within the mesh
----------------------------------------------------------------------------------------------------------------
In this approach you map the different textures directly within your mesh. This is the old/traditional approach to multi-texturing objects.
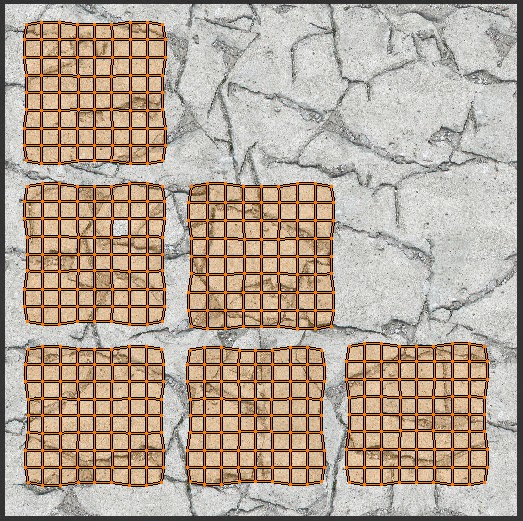
Approach 1a: Overlapping UVs (this does not work anymore!)
In this example I have 3 images: red clay, black metal and concrete. I UV map using cube projection onto each image. I then scale the mapping until I like it.
Here is my lightmap uv channel:
Even with a lightmap uv channel and lightmap resolution set to 1024 it renders poorly in UE4:
Approach 1b: Wrapping, but Non Overlapping UVs (this does not work anymore!)
This is similar to the first approach except you ensure non of your UV overlap. In the prior example notice that some of the squares in the UV map are bright orange... that means that more than one face are on top of each other in the UV map. To fix this I need to select faces on each surface of the cube and separate them from the other faces.
Um, wow, this doesn't work either... so... wrapping UVs are not an option any more with UE4. This pretty much means all my meshes from UDK3 are boned.
UV mapping in blender:
Lighting render in UE4
Approach 1c: no wrapping or overlapping
For these UV maps I selected each face and uv projected from a straight on view. I then shrunk and positioned the UV mapping so there was no overlap and it fit within the confines of the UV coordinates.
Here is the UV mapping:
Here is the render:
I must admit this was a bit of a shock to me. This explains why I never see UV mapping examples that wrap. You can't do it anymore.
Advantages:
1. Faster design time
2. You don't need to do much with your material for your mesh to have multiple textures
3. Each texture is reusable, tiles and is separate
4. You can have normals for each texture with no issues
5. It renders quickly
Disadvantages:
1. You can not easily apply other effects in a UE4 material
2. The mesh is controlling the mapping. It may take more vertexes to get the mapping you want
3. The textures do not blend into each other and thus do not look organic
4. Because you can not wrap, you must use a TextureCoordinate in the materials to scale your textures.
Here is an example of 1 of the 3 materials. They all look the same (except metallic/roughness values vary). The texture coordinate is used to tile the texture by 3 vertically and horizontally:
If you can get away with this approach it is very fast. This is the approach I used for all meshes in "The Stacks". Unfortunately, this approach is limited by what UE4 allows.
NOTE:
This has gotten harder. I'm not sure if it is UE4 or blender fbx export... but now you have to create materials in blender for each material that shows up in UE4. You used to be able to UV map onto multiple images and each image would automatically become a material. Not anymore.
This sucks. A lot.
In blender, for each UV mapped image you now need to set up a material:
1. add your material
2. with the material selected, go to the texture tab
3. indicate it is an image, pick the image and set coordinates to UV
4. you need to assign the material to the faces you UV mapped
That is very very painful. I guess I was lazy before and never knew it.
----------------------------------------------------------------------------------------------------------------
Approach 2: Layering multiple textures within a material
----------------------------------------------------------------------------------------------------------------
In this approach, you create a mask with color regions representing different textures. Here is a video that talks about it but does not explain wtf is going on. That video was very frustrating to me.
The first thing you need to do is create a UV color mask. The only way I know to do it is with Substance Designer. You import your mesh and then bake "UV to SVG".
Here is the baking process in Substance Designer:
Here is the resulting SVG:
Notice how this matches our UV mapping in blender?
What is this black magic?
Well... now we have a mask where each color represents a different texture. We can use UE4 material blending functions to blend the textures in one material. Even though I have created a mask based on the materials in the mesh, I am no longer constrained by the vertexes of the mesh to map multiple textures onto the mesh.
Note that I could also use this mask to do the same thing in Substance Designer, but I want to focus on the UE4 material approach. It is the only way to reuse textures and keep memory usage down.
To covert this bugger into a bitmap I needed to download something that understood SVG (scalable vector graphics). I picked Inkscape.
Next thing we need to do is reduce the mesh to 1 material where all faces UV map onto the same image:
At this point we have lost the 3 different texture mappings. That is what we want!
Now to import the UV mask, create a simple material and apply it to this 1 material mesh:
See how we have the 3 different texture regions/colors yet the mesh is mapped to 1 UV. The idea is to replace those color masked areas with the texture we want using UE4 material functions.
Now for the fun stuff.
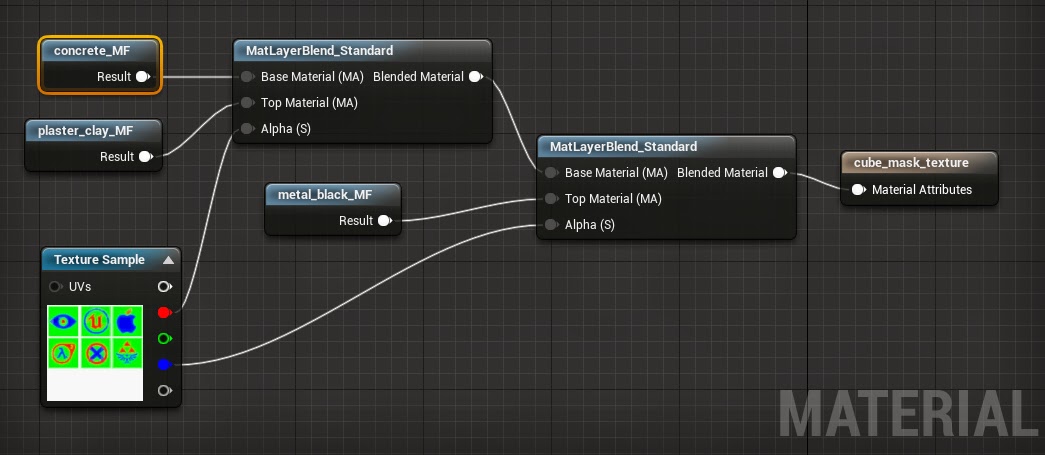
First we need to create Material Functions for each of our materials. In this case I am creating a material function for red plaster, concrete and black metal. These look identical to the Materials I used earlier except they are functions:
Now we combine these material functions using a material. I am using one of the layer material functions called MatLayerBlend_Standard. It takes in 2 material functions and a mask. The material functions become 2 layers (bottom and top). The top shows up over the bottom based on the mask.
My layers are this (top to bottom)
black metal (masked via blue)
plaster clay (masked via red)
concrete
Notice that we didn't need the green masking color for concrete. It is the lowest level material.
To connect the output of this node chain to the end you need to check "use material attribues" in the "material details tab"
Here is the result (cube on the right).
Pretty cool eh? They look identical even though the textures are combined in different ways.
Lets have a little fun. Remember how I said the mask allows us to do things that aren't tied to the mesh vertexes? Lets add logos to each side of the cube.
Logo mask:
Swap out old mask with logo mask:
The result:
Advantages:
1. You can have normals for each texture with no issues
2. You can reuse textures through layer masking
3. The textures on the mesh are not driven by vertexes
4. You can easily add more effects to the material (rain, dirt, etc.)
Disadvantages:
1. It takes more work to set up the texture. Materials must be converted into Material Functions.
2. It renders slower. Each material function is rendered for each pixel, regardless of whether it is shown. In my example, 3 materials are being fully rendered (plaster, metal, concrete)
This is a powerful feature. I plan to use it a lot.
This page has a complete list of material blending functions:
https://docs.unrealengine.com/latest/INT/Engine/Rendering/Materials/LayeredMaterials/index.html
----------------------------------------------------------------------------------------------------------------
Approach 3: Combining multiple textures into 1 texture that is then used in a material
----------------------------------------------------------------------------------------------------------------
The is the Substance Designer approach.
Here is a concrete material in substance designer. Nothing fancy here:
Here is the master material that blends the metal, concrete & plaster materials together. This is similar to what I did in UE4. It is more intuitive/easier in substance designer:
Here is what the material looks like applied to the mesh in substance designer:
Now comes the rub. Even if you use the substance plugin in ue4 your end result is 4 separate bitmaps (I've combined them in this preview, but imagine 4 2048x2048 textures in UE4:
I've imported these 4 images into ue4 and built a material:
Here is the result in ue4:
Advantages:
1. Substance designer is easier to use than UE4's material editor.
2. Substance can create UV->SVG bakes
3. You can apply lots of effects to your material
4. It renders quickly in ue4
Disadvantages:
1. You can not reuse your textures. Each material you build in substance designer will become 4 additional textures. This can be a LOT of memory consumption
I enjoy using substance designer. It can create really cool materials. BUT you need to keep in mind the lack of texture reuse. If you plan on wanting many variants of a material or want texture reuse, the substance route is not the way to go.
----------------------------------------------------------------------------------------------------------------
Approach 4: Vertex painting
----------------------------------------------------------------------------------------------------------------
I learned this approach replicating a scene built by the amazing Ben Burkart.
There is a cool feature of UE4 that allows you to paint colors (including the alpha channel) onto vertexes in your mesh. You can then use that color information to lerp 2 textures together. You can chain the lerps to mix 3 or even 4 textures together.
Here is the black magic material for a 3 vertex color material:
This is not as straight forward as you would think it is. I fought with it for a half hour before giving up and looking up the answer:
https://docs.unrealengine.com/latest/INT/Engine/UI/LevelEditor/Modes/MeshPaintMode/VertexColor/MaterialSetup/3Way/index.html
Note that this material is incomplete. You need to do the same set of lerps for normals, metallic and roughness.
Here is the cube with the material applied and red, green & blue colors painted onto different vertexes. I have rolled the brush over the mesh so you can see the vertex colors (the dots on the mesh):
Advantages:
1. Level designers can adjust the look of a material per mesh
2. Material memory consumption is saved since you aren't creating a ton of different bitmaps to customize meshes
Disadvantages:
1. Building the material take a bit of work.
2. It will have the same rendering issue blended materials have.
3. Your mesh needs to have enough vertexes so the textures blend organically. This cube mesh does not have enough vertexes.
This is a powerful feature that give a lot of flexibility to a level designer. You can use it to paint grass/dirt onto steps and walls. You can also create landscape meshes without using the landscape editor. I used this extensively when replicating a scene by evilmrfrank. It allowed me to add water in a trench just by painting a specific vertex color onto it.
Summary:
Each of these techniques have their role in game design. I hope I've shed some light onto how to do multi-texture materials/meshes.
Appendix
https://docs.unrealengine.com/latest/INT/Engine/Rendering/Materials/index.html
http://www.polycount.com/forum/showthread.php?p=2053002
https://docs.unrealengine.com/latest/INT/Engine/UI/LevelEditor/Modes/MeshPaintMode/VertexColor/MaterialSetup/3Way/index.html
Although Epic does a great job explaining material construction, they don't clearly explain the different ways to apply multiple textures to a mesh. This has been a source of confusion for me since moving from UDK3 to UE4.
After spending a month watching UE4 material tutorials, building sample scenes and using Substance Designer, I think I have a handle on the 4 approaches. I will be fleshing out this blog entry with details on how to do each approach. I will provide examples, show the results in UE4 and discuss the pros & cons of each approach.
I use blender for 3D modeling. These same tactics apply to other tools like 3D Studio Max.
----------------------------------------------------------------------------------------------------------------
Approach 1: Mapping multiple textures within the mesh
----------------------------------------------------------------------------------------------------------------
In this approach you map the different textures directly within your mesh. This is the old/traditional approach to multi-texturing objects.
Approach 1a: Overlapping UVs (this does not work anymore!)
In this example I have 3 images: red clay, black metal and concrete. I UV map using cube projection onto each image. I then scale the mapping until I like it.
Here is my lightmap uv channel:
Even with a lightmap uv channel and lightmap resolution set to 1024 it renders poorly in UE4:
Approach 1b: Wrapping, but Non Overlapping UVs (this does not work anymore!)
This is similar to the first approach except you ensure non of your UV overlap. In the prior example notice that some of the squares in the UV map are bright orange... that means that more than one face are on top of each other in the UV map. To fix this I need to select faces on each surface of the cube and separate them from the other faces.
Um, wow, this doesn't work either... so... wrapping UVs are not an option any more with UE4. This pretty much means all my meshes from UDK3 are boned.
UV mapping in blender:
Lighting render in UE4
Approach 1c: no wrapping or overlapping
For these UV maps I selected each face and uv projected from a straight on view. I then shrunk and positioned the UV mapping so there was no overlap and it fit within the confines of the UV coordinates.
Here is the UV mapping:
Here is the render:
I must admit this was a bit of a shock to me. This explains why I never see UV mapping examples that wrap. You can't do it anymore.
Advantages:
1. Faster design time
2. You don't need to do much with your material for your mesh to have multiple textures
3. Each texture is reusable, tiles and is separate
4. You can have normals for each texture with no issues
5. It renders quickly
Disadvantages:
1. You can not easily apply other effects in a UE4 material
2. The mesh is controlling the mapping. It may take more vertexes to get the mapping you want
3. The textures do not blend into each other and thus do not look organic
4. Because you can not wrap, you must use a TextureCoordinate in the materials to scale your textures.
Here is an example of 1 of the 3 materials. They all look the same (except metallic/roughness values vary). The texture coordinate is used to tile the texture by 3 vertically and horizontally:
If you can get away with this approach it is very fast. This is the approach I used for all meshes in "The Stacks". Unfortunately, this approach is limited by what UE4 allows.
NOTE:
This has gotten harder. I'm not sure if it is UE4 or blender fbx export... but now you have to create materials in blender for each material that shows up in UE4. You used to be able to UV map onto multiple images and each image would automatically become a material. Not anymore.
This sucks. A lot.
In blender, for each UV mapped image you now need to set up a material:
1. add your material
2. with the material selected, go to the texture tab
3. indicate it is an image, pick the image and set coordinates to UV
4. you need to assign the material to the faces you UV mapped
That is very very painful. I guess I was lazy before and never knew it.
----------------------------------------------------------------------------------------------------------------
Approach 2: Layering multiple textures within a material
----------------------------------------------------------------------------------------------------------------
In this approach, you create a mask with color regions representing different textures. Here is a video that talks about it but does not explain wtf is going on. That video was very frustrating to me.
The first thing you need to do is create a UV color mask. The only way I know to do it is with Substance Designer. You import your mesh and then bake "UV to SVG".
Here is the baking process in Substance Designer:
Here is the resulting SVG:
Notice how this matches our UV mapping in blender?
What is this black magic?
Well... now we have a mask where each color represents a different texture. We can use UE4 material blending functions to blend the textures in one material. Even though I have created a mask based on the materials in the mesh, I am no longer constrained by the vertexes of the mesh to map multiple textures onto the mesh.
Note that I could also use this mask to do the same thing in Substance Designer, but I want to focus on the UE4 material approach. It is the only way to reuse textures and keep memory usage down.
To covert this bugger into a bitmap I needed to download something that understood SVG (scalable vector graphics). I picked Inkscape.
Next thing we need to do is reduce the mesh to 1 material where all faces UV map onto the same image:
At this point we have lost the 3 different texture mappings. That is what we want!
Now to import the UV mask, create a simple material and apply it to this 1 material mesh:
See how we have the 3 different texture regions/colors yet the mesh is mapped to 1 UV. The idea is to replace those color masked areas with the texture we want using UE4 material functions.
Now for the fun stuff.
First we need to create Material Functions for each of our materials. In this case I am creating a material function for red plaster, concrete and black metal. These look identical to the Materials I used earlier except they are functions:
Now we combine these material functions using a material. I am using one of the layer material functions called MatLayerBlend_Standard. It takes in 2 material functions and a mask. The material functions become 2 layers (bottom and top). The top shows up over the bottom based on the mask.
My layers are this (top to bottom)
black metal (masked via blue)
plaster clay (masked via red)
concrete
Notice that we didn't need the green masking color for concrete. It is the lowest level material.
To connect the output of this node chain to the end you need to check "use material attribues" in the "material details tab"
Here is the result (cube on the right).
Pretty cool eh? They look identical even though the textures are combined in different ways.
Lets have a little fun. Remember how I said the mask allows us to do things that aren't tied to the mesh vertexes? Lets add logos to each side of the cube.
Logo mask:
Swap out old mask with logo mask:
The result:
Advantages:
1. You can have normals for each texture with no issues
2. You can reuse textures through layer masking
3. The textures on the mesh are not driven by vertexes
4. You can easily add more effects to the material (rain, dirt, etc.)
Disadvantages:
1. It takes more work to set up the texture. Materials must be converted into Material Functions.
2. It renders slower. Each material function is rendered for each pixel, regardless of whether it is shown. In my example, 3 materials are being fully rendered (plaster, metal, concrete)
This is a powerful feature. I plan to use it a lot.
This page has a complete list of material blending functions:
https://docs.unrealengine.com/latest/INT/Engine/Rendering/Materials/LayeredMaterials/index.html
----------------------------------------------------------------------------------------------------------------
Approach 3: Combining multiple textures into 1 texture that is then used in a material
----------------------------------------------------------------------------------------------------------------
The is the Substance Designer approach.
Here is a concrete material in substance designer. Nothing fancy here:
Here is the master material that blends the metal, concrete & plaster materials together. This is similar to what I did in UE4. It is more intuitive/easier in substance designer:
Here is what the material looks like applied to the mesh in substance designer:
Now comes the rub. Even if you use the substance plugin in ue4 your end result is 4 separate bitmaps (I've combined them in this preview, but imagine 4 2048x2048 textures in UE4:
I've imported these 4 images into ue4 and built a material:
Here is the result in ue4:
Advantages:
1. Substance designer is easier to use than UE4's material editor.
2. Substance can create UV->SVG bakes
3. You can apply lots of effects to your material
4. It renders quickly in ue4
Disadvantages:
1. You can not reuse your textures. Each material you build in substance designer will become 4 additional textures. This can be a LOT of memory consumption
I enjoy using substance designer. It can create really cool materials. BUT you need to keep in mind the lack of texture reuse. If you plan on wanting many variants of a material or want texture reuse, the substance route is not the way to go.
----------------------------------------------------------------------------------------------------------------
Approach 4: Vertex painting
----------------------------------------------------------------------------------------------------------------
I learned this approach replicating a scene built by the amazing Ben Burkart.
There is a cool feature of UE4 that allows you to paint colors (including the alpha channel) onto vertexes in your mesh. You can then use that color information to lerp 2 textures together. You can chain the lerps to mix 3 or even 4 textures together.
Here is the black magic material for a 3 vertex color material:
This is not as straight forward as you would think it is. I fought with it for a half hour before giving up and looking up the answer:
https://docs.unrealengine.com/latest/INT/Engine/UI/LevelEditor/Modes/MeshPaintMode/VertexColor/MaterialSetup/3Way/index.html
Note that this material is incomplete. You need to do the same set of lerps for normals, metallic and roughness.
Here is the cube with the material applied and red, green & blue colors painted onto different vertexes. I have rolled the brush over the mesh so you can see the vertex colors (the dots on the mesh):
Advantages:
1. Level designers can adjust the look of a material per mesh
2. Material memory consumption is saved since you aren't creating a ton of different bitmaps to customize meshes
Disadvantages:
1. Building the material take a bit of work.
2. It will have the same rendering issue blended materials have.
3. Your mesh needs to have enough vertexes so the textures blend organically. This cube mesh does not have enough vertexes.
This is a powerful feature that give a lot of flexibility to a level designer. You can use it to paint grass/dirt onto steps and walls. You can also create landscape meshes without using the landscape editor. I used this extensively when replicating a scene by evilmrfrank. It allowed me to add water in a trench just by painting a specific vertex color onto it.
Summary:
Each of these techniques have their role in game design. I hope I've shed some light onto how to do multi-texture materials/meshes.
Appendix
https://docs.unrealengine.com/latest/INT/Engine/Rendering/Materials/index.html
http://www.polycount.com/forum/showthread.php?p=2053002
https://docs.unrealengine.com/latest/INT/Engine/UI/LevelEditor/Modes/MeshPaintMode/VertexColor/MaterialSetup/3Way/index.html
Subscribe to:
Posts (Atom)